Architecture (OpenUI External Document Field Picker)
Overview
In Hippo CMS authoring application, the OpenUI External Document Picker Base for Field Picker plugin is installed. Then you can configure field(s) in document template bootstrap files (a.k.a Hippo CMS 'namespace'). So, when you are editing a document in CMS authoring application, you will see those being displayed by this plugin.
The CMS built-in OpenUiStringPlugin loads the built-in OpenUI Extension located at angular/exdocpickerbase-openui/index.html (e.g, http://localhost:8080/cms/angular/exdocpickerbase-openui/index.html) in its embedded IFrame.
When a user selects an item and clicks on the OK button in the picker dialog, the dialog returns the selection and the built-in OpenUI Extension stores the ID of the selected item for the field through the OpenUI Extension API. See Use Open UI Dialogs for further details.
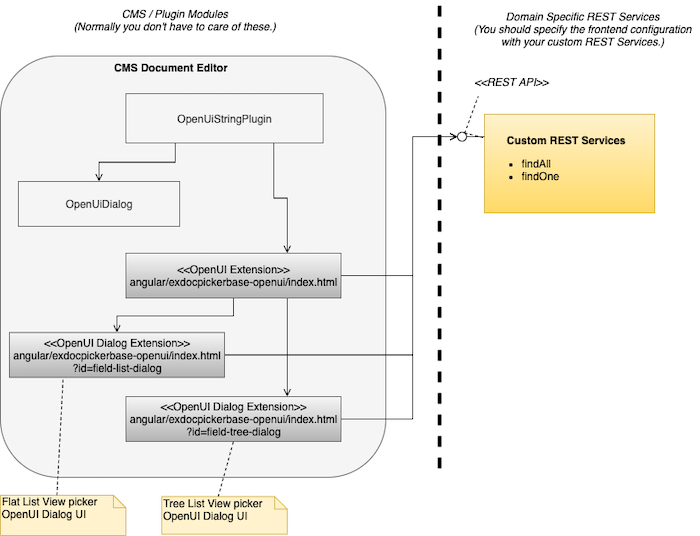
Here's an architectural overview. As you can see, you can care of only your Custom REST Services with simple configurations for a specific document field without having to spend much effort on CMS Document Editor UI customization by yourself.
Your Custom REST Services implemention should follow Specification of REST Services for OpenUI Document Field Picker as the build-in OpenUI Extension plugin expects the specific JSON format in responses.

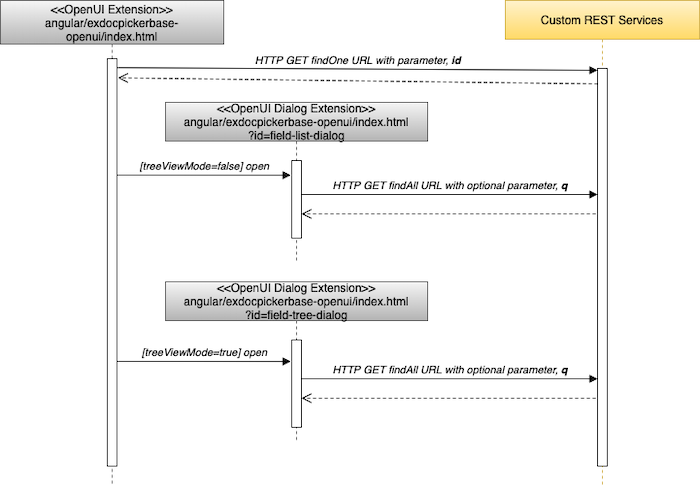
Here's a sequence diagram showing the interactions: